成果物
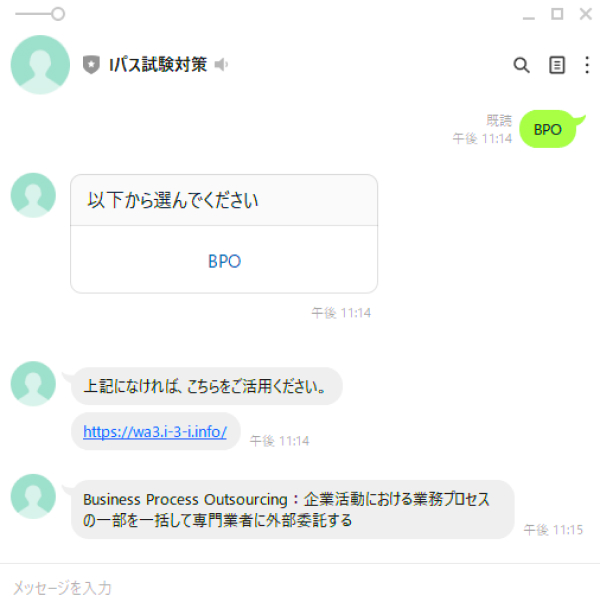
1. ITパスポート試験に出題される用語に関して、LINEで応答するチャットボット
GAS
Sheets
LINE
制作時間:100時間

作成した理由
HTML、CSS、Javascriptを使用し、何か作成してみたかった。 Chatgptに命令するだけで、自分自身でほとんどコードを考えなくても成果物が出来るか試したかった。 ITパスポート試験の過去問でよく使用するサイトはあったが、用語集に関してはピンとくるサイトがなかった。 自分だけでなく、クラスメイトもITパスポートの用語に対して苦手意識のある人が多かった為作成する価値があると思った。
苦労した点
LINEとGASとGoogle Sheetsを連携させたチャットボットの例が少なく、参考にできるものがあまりなかった。 その中でも特に、ユーザーからの返信後に機能する部分のエラー対処に苦労した。 通常のGASのコンソールログにはエラーが表示されず、何時間調べても自分自身では解決策を見つけられなかった。 GASプログラム経験者のクラスメイトに助けてもらい、ネット上で解決策を見つけ完成に至った。
学んだ点
chatgptへの質問の仕方、活用方法に関して学ぶことができた。今では様々なことをchatgptに質問するほどに、自分には欠かせないツールとなった。 また完成したチャットボットを使用してみると登録単語数が600語程度では、調べたい単語のほとんどが登録されていない結果となった。 更に返答が想定より遅く、使い勝手の悪いものが出来上がってしまった。 達成したい目標と想定する成果物が乖離していないか、今後は想像してから制作に着手すべきであると学んだ。
2. 架空の学校のウェブサイト
HTML
CSS
JS
Figma
制作時間:50時間

URL: https://lbs-itengineering.net
Github: https://github.com/haru546/school-site
作成した理由
自分の今のスキル(HTML、CSS、Javascript)で、Webサイトを作ってみたかった。 クラスメイトに実際にクライアント役をやってもらい、より実務に近い形でサイト制作を行いフロントエンド側で今の自分に足りないところ、自分の強みを見極めたかった。
苦労した点
クライアント役の要望がポップなデザインを希望しており、要望通りのデザインを考案することが難しかった。 調べて提案したり、クライアント役へヒアリングを重ね、要望と相違のないポップなデザインを完成させた。 デザインは自分で見切りをつけないと終わりがない為、自分で期限の設定を行い遵守した。
学んだ点
デザイン作成ツールFigmaの使用方法、どのようにすればWebサイトが作成されるのか一連の流れを理解した。 デザインは全く授業では学ばなかったので、デザイナーさんの大変さが少しだが分かった。 今回のデザインで、世の中の全てのデザイナーさんを尊敬しています・・。 レスポンシブデザインを考えるうえで、widthの重要性や作りやすいレイアウトに関しても考えた。
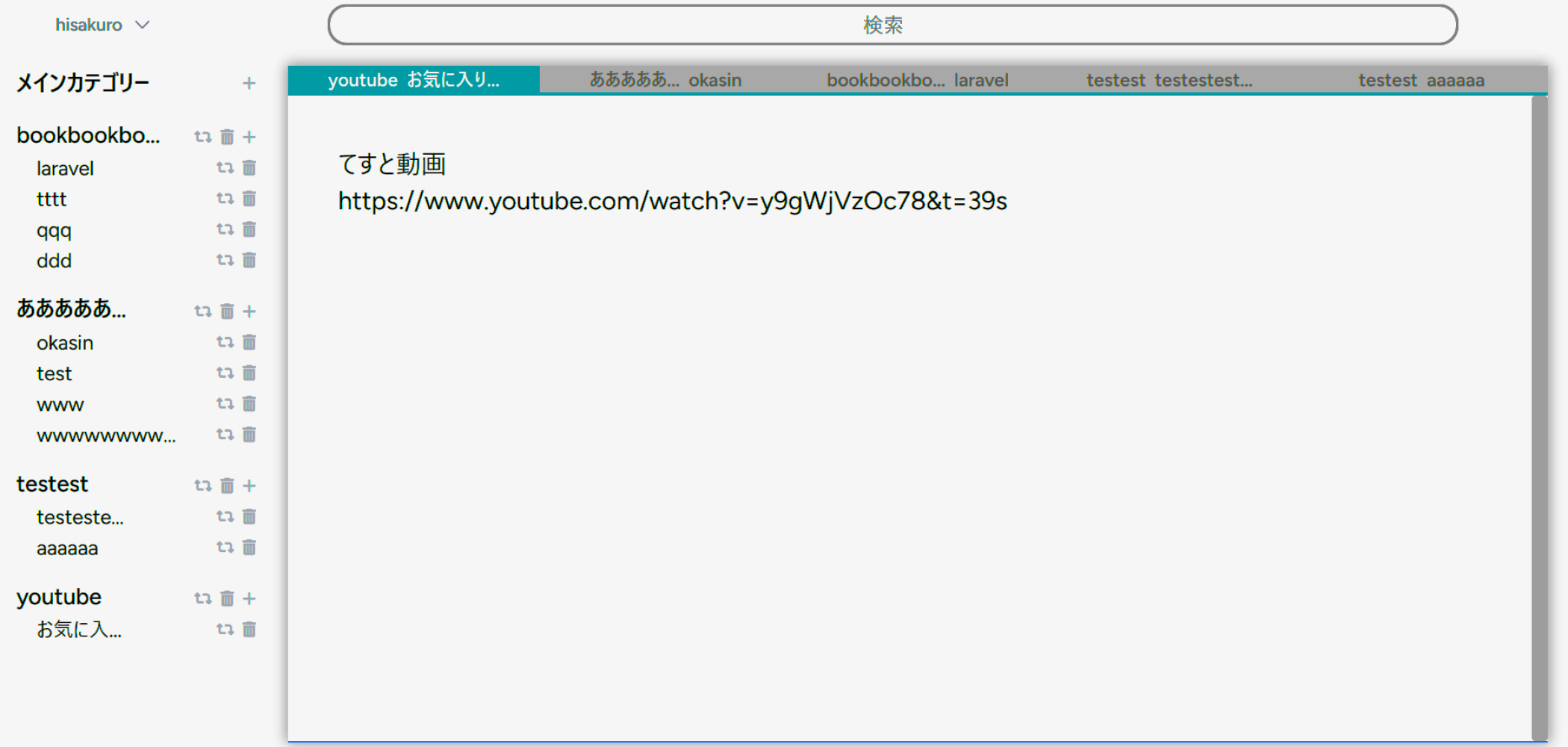
3. Webメモアプリ
Laravel
livewire
Github
Figma
制作時間:200時間

Github: https://github.com/Miyajima0828/memo-application
※共同開発のため、共同開発者のリポジトリをクローンしています。
作成した理由
Githubを使用して、共同開発をしてみたかった。 授業で習ったPHPより、現場では需要のあるLaravelを使用してみたかった。 ITを学ぶようになって、この前調べたサイト何だったっけ・・・と思ったり、この間調べた用語どんな意味だったっけなどメモアプリを使いたいと思う場面が増えた。 様々なメモアプリが存在するが自分にピッタリと思うアプリがなく、シングルページで完結するメモアプリを作りたいと思った。
苦労した点
Github、Laravel、livewireなど初めて扱うツールが多くて、分からないことだらけだったため自分達の定めた期限までに完成させることが難しかった。 またカテゴリー名の追加、変更、削除の部分は最初Modalの存在を知らず、別の作り方をしていて時間を大幅に費やしてしまった。 結果的にはModalを使用したことで元々作成していたものより使いやすいものになったが、知識があったり確認をしていれば時間短縮につながったと思う。
学んだ点
共同開発の楽しさを知った。 元々自分がこういうものを作りたいと言い出したが、共同開発者が自分とは異なる考えや意見を出してくれたので、自分1人で作るより何倍もいいものができた。 Github、Laravel、livewireの使い方はまだまだ初心者だが、どういったツールなのか少しは理解ができたように思う。 Laravelやlivewireは知れば知るほど簡単に短い時間で開発が進むように感じたので、今後も使用して理解を深めていきたいと感じた。
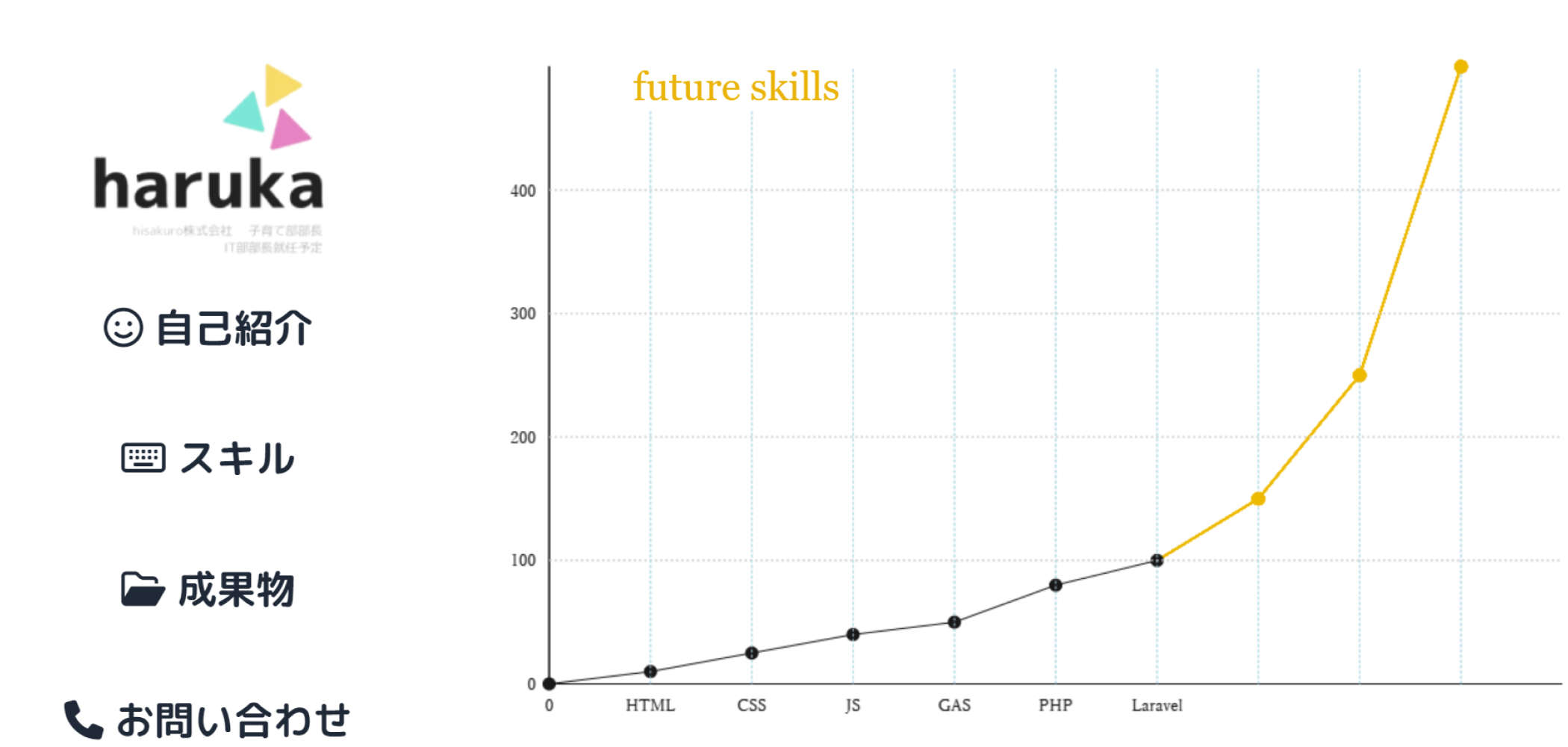
4. ポートフォリオサイト
HTML
Tailwind
CSS
JS
CreateJS
Github
Figma
制作時間:60時間

URL: https://haruka-hisakuro.com
Github: https://github.com/haru546/portfolio-site
作成した理由
就職活動をするうえで、自分のことを表現する分かりやすいサイトを開設したかった。 架空の学校のWebサイトを作成した際に、時間の関係で挑戦できなかったサイドナビゲーション、お問い合わせフォームの開設などに挑戦してみたかった。 メモアプリの作成で触れることができたTailwind CSSが便利そうだったので、Tailwind CSSも使用してみたかった。
苦労した点
トップページのグラフアニメーションに一番苦労した。 メモアプリと同時進行で作業していたため初めて挑戦したCreateJSにかけられる時間も充分ではなかったが、参考サイトのコードをchatgptを活用し読み解きアレンジを加え完成させた。
学んだ点
chatgptは便利で使いやすいが、場合によってはサイト検索などより完成までに時間を様する場合もあると感じた。 色んな選択肢の1つのツールとして捉え、何でもまずchatgptに聞くような付き合い方は改めたい。 また今回はCreateJSを使用したが、グラフのアニメーションは他にも様々なツールがあることを調べる中で知った。 調べるほど自分の知らないことが増えていくので、今後も色んなことに取り組んで知識の幅を広げていきたい。